Abbiamo già parlato di WooCommerce, abbiamo anche compreso le proprietà dei prodotti variabili, oggi vedremo come impostare le variazioni con immagini personalizzate, prezzi specifici e la modifica di altri attributi interessanti. Quest’oggi vedremo come impostarli in modo corretto senza incorrere ad errori.
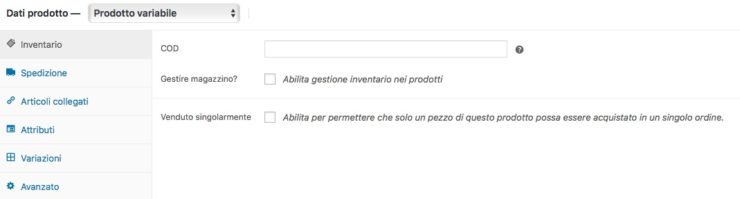
Quando viene creato un nuovo prodotto, se esso è variabile, dobbiamo inserire su Dati Prodotto: Prodotto Variabile in questo modo.

Subito vedremo la finestra con Inventario dove sarà possibile inserire il codice personale e gestire il magazzino. In più nella barra a sinistra vedrete la nuova sezione Variazioni. Prima di andare su questa finestra è bene comprendere come strutturare il proprio negozio. Ogni variazione corrisponde ad una certa modifica dell’articolo per un determinato Attributo. Per rendervi tutto più chiaro procediamo con un esempio. Supponendo che voi stiate vendendo una maglietta, sicuramente un attributo che assocereste alla maglietta sono il Colore e la Taglia. Vorreste far scegliere le varie opzioni ai vostri utenti, quindi è necessario che l’attributo sia usato all’interno delle variazioni. In questo modo gli utenti potranno scegliere la loro taglia e il colore preferito. Ma c’è di più, WooCommerce vi permetterà di inserire modifiche al prezzo, qualora ci sia differenza tra una taglia ed un altra.
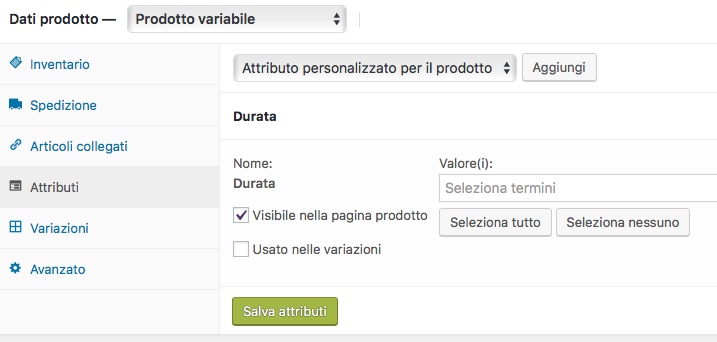
Adesso che abbiamo compreso come funzionano le variazioni, se avete attributi che sono generici e appartengono a tutto il vostro store, prima recatevi su Attributi dalla barra di WordPress tramite Prodotti -> Attributi e aggiungeteli. Questo è importante poiché se aggiungete Attributi direttamente dalla pagina prodotto essi saranno associati ESCLUSIVAMENTE a quel prodotto e non agli altri.

Dopo aver aggiunto l’attributo personalizzato, vi apparirà questa finestra. Aggiungete i valori desiderati e selezionate la spunta: Usato nelle Variazioni. Salvate gli attributi per procedere alla creazione delle variazioni.
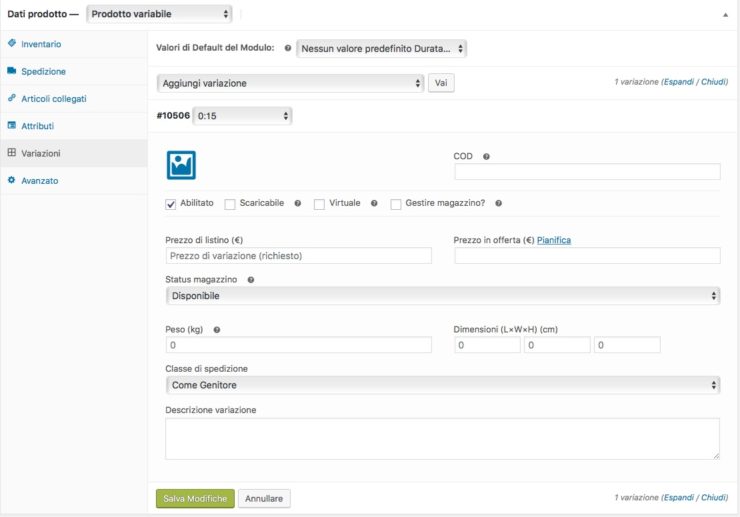
Recatevi adesso sulla Variazioni e andate su “Aggiungi Variazione“.

Benissimo, selezionate quindi i valori da personalizzate e cliccate sulla barra per aprire questo pannello che vedete qui sopra. Ecco, qui potete inserire tutte le informazioni che volete, tra tutti quello richiesto è il prezzo specifico di quel particolare prodotto. Da notare il fatto che è possibile modificare anche l’immagine in modo che l’utente veda quello che sta comprando a secondo delle propria scelta (Esempio: Colore della Maglietta).
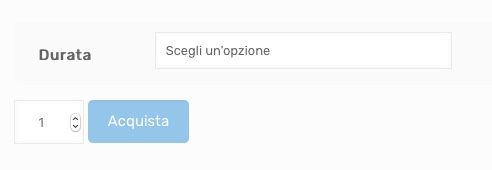
Impostate tutte le variazioni che vi servono e salvate il tutto. Potete pubblicare il vostro prodotto e notare subito cosa sarà visibile nella pagina del prodotto visibile dal cliente.

Gli utenti adesso potranno scegliere una opzione a seconda delle variazioni da voi inserite, apparirà quindi l’immagine corrispettiva e il prezzo specifico per quelle caratteristiche.

Lascia un commento