Abbiamo compreso le principali funzioni di WooCommerce, passiamo adesso alla creazione del primo prodotto all’interno del nostro negozio. Prendiamo ad esempio un prodotto fisico con spedizione, ma è analogo per la creazione di prodotti digitali, vedremo a fine articolo cosa c’è di diverso.
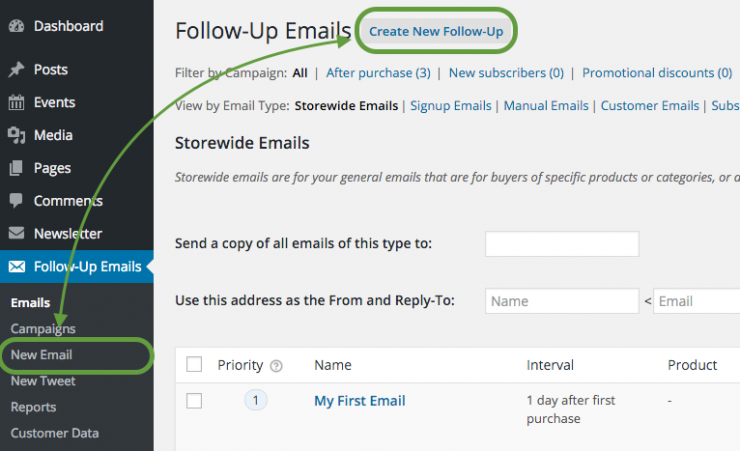
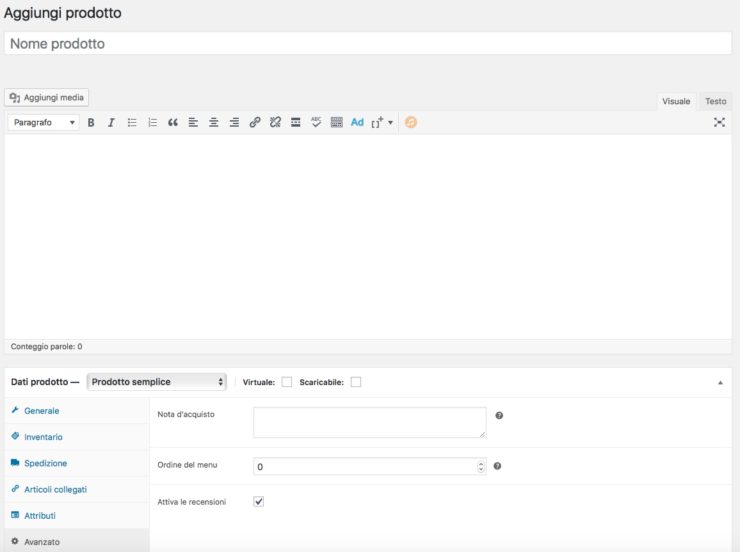
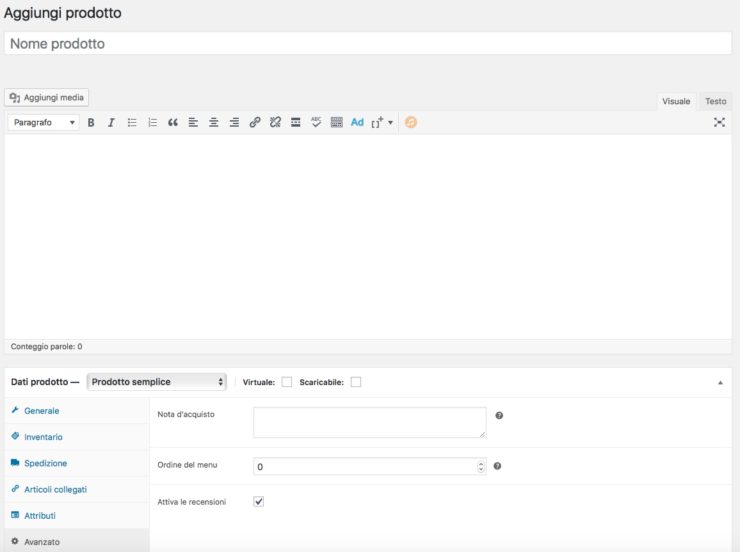
Quindi, per creare il nostro primo prodotto bisogna innanzitutto andare su Prodotti -> Aggiungi Prodotto. Ci troveremo all’interno di una pagina del tutto simile alla creazione di un semplice articolo, con alcuni campi extra.
Partendo da destra, è visibile la sezione per pubblicare il prodotto, poi le Categorie a cui associare il prodotto, i Tag e le immagini. Abbiate cura di selezionare le immagini corrette. Su “Immagine Prodotto” bisogna inserire l’immagine principale, su “Galleria Prodotto” bisogna inserire invece le foto secondarie, che saranno visibili non appena l’articolo viene aperto.
Al Centro troviamo, Titolo, Descrizione e Dati Prodotto.

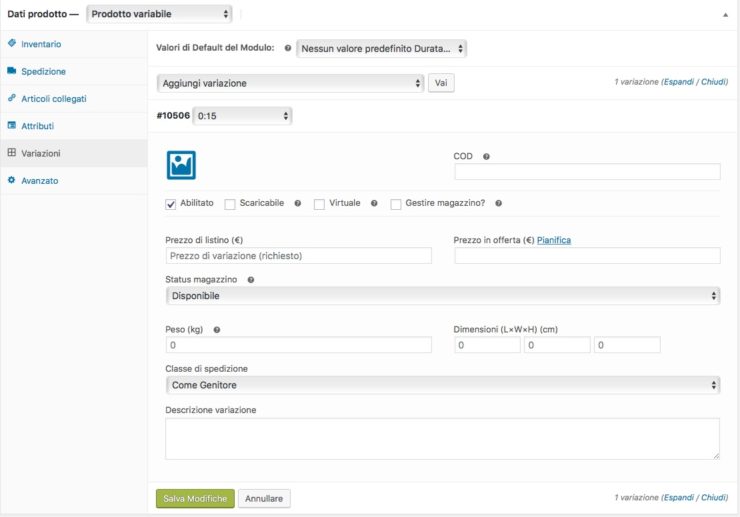
Titolo e Descrizione sono uguali alle stesse informazioni da inserire all’interno dei semplici post di base. Concentriamoci su Dati Prodotto: su ogni pannello abbiamo varie informazioni da impostare. (è stato selezionato prodotto semplice, per i prodotti variabili ho già creato un articolo a parte)
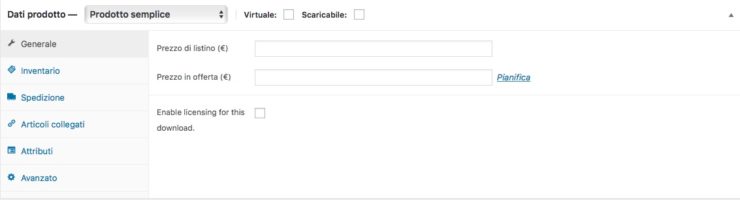
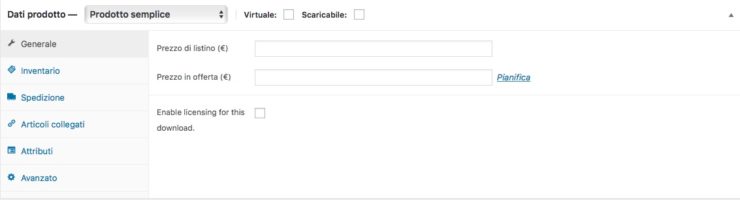
GENERALE

Su Generale è possibile inserire il prezzo di listino e il prezzo in offerta. E’ anche possibile pianificare l’offerta per un certo tempo prestabilito, a partire da un certo giorno fino ad un altro.
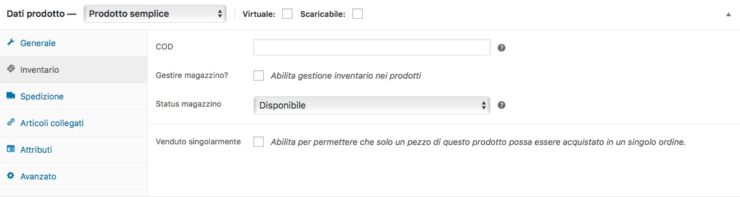
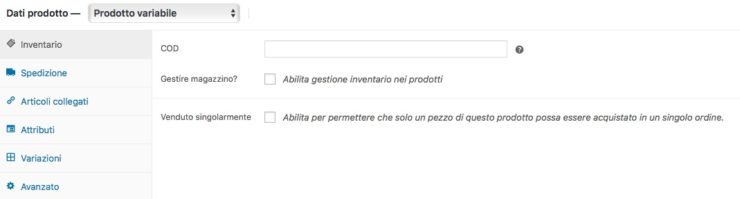
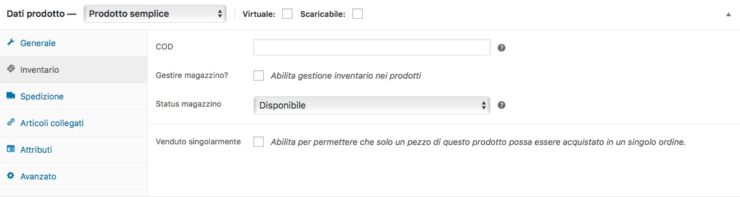
INVENTARIO

Qualora abbiate un inventario di prodotti, potrete configurare WooCommerce in modo che ogni prodotto abbia un proprio COD (Codice univoco personale). Potrete quindi inserire la quantità nel vostro magazzino e impostare se il prodotto è disponibile o no. Importante l’utilità di vendere singolarmente il prodotto per ogni ordine.
SPEDIZIONE
Su Spedizione potrete inserire le specifiche del pacco da spedire e associare il prodotto ad una certa classe di spedizione. Di questa funzionalità ne vedremo maggiori dettagli in un altro articolo dedicato interamente alla spedizione.
ARTICOLI COLLEGATI
Gli articoli collegati corrispondono a quegli articoli che bisogna acquistare in abbinamento al prodotto corrente. Potrebbe essere utile se si tratta di pezzi non venduti singolarmente.
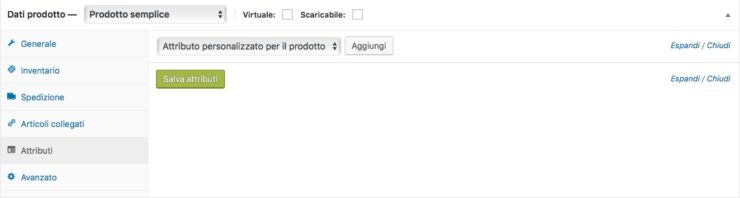
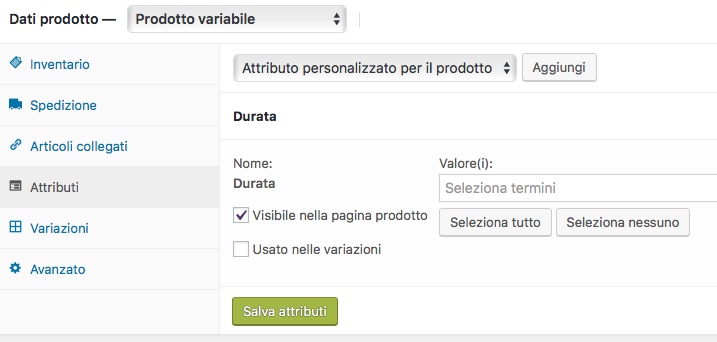
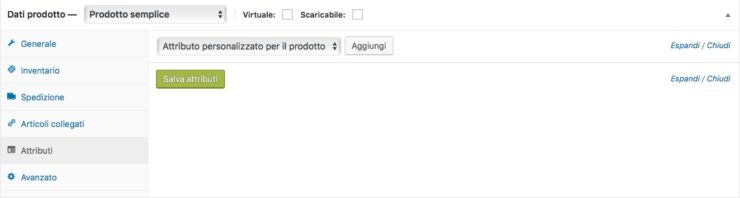
ATTRIBUTI

Gli attributi corrispondono alle varie caratteristiche del vostro prodotto, come TAGLIA, COLORE, DIMENSIONE. Qui potrete inserirne di nuovi, ma attenzione, gli attributi che inserirete in questa finestra saranno SPECIFICI per questo prodotto. Per inserire quelli globali dovrete andare su Prodotti -> Attributi tramite la barra nella vostra Dashboard.
AVANZATO
Su Avanzato è possibile inserire Note di Acquisto, impostare un ordine nel menù, e Attivare/Disabilitare Recensioni.


![[WooCommerce] Impostare Correttamente le Variazioni dei Prodotti](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-variazioni-prodotto-260x83.jpg)





 one nel sito Aspose Cloud, per l’inserimento di 2 chiavi che prenderete sullo stesso sito. Dovrete recarvi su Impostazioni -> Aspose Doc Exporter e procedere alla registrazione. Dopo aver correttamente inserito le chiavi all’interno della dashboard, recatevi su Artico
one nel sito Aspose Cloud, per l’inserimento di 2 chiavi che prenderete sullo stesso sito. Dovrete recarvi su Impostazioni -> Aspose Doc Exporter e procedere alla registrazione. Dopo aver correttamente inserito le chiavi all’interno della dashboard, recatevi su Artico





![[WooCommerce] Vendere Ebook in modo Autonomo su WordPress](https://rpcreative.net/wp-content/uploads/2016/12/woocommerce-ebook-store-260x83.jpg)