Dati i recenti aggiornamenti di Google sul posizionamento dei siti con certificati SSL installati all’interno del proprio sito web, è sempre più utile conoscere i metodi per installarlo e quindi passare da http://nomesitoweb a https://nomesitoweb.
Non si tratta soltanto di una modifica nella intestazione, ma si tratta anche di proteggere e cifrare interamente le connessioni degli utenti che utilizzano il vostro sito. Può quindi essere estremamente importante poter garantire ai vostri lettori piena privacy e piena sicurezza.
Premessa: Per installare un certificato SSL sul vostro sito dovrete prima richiederlo al vostro Provider. Nel caso utilizzaste Aruba, il certificato sarà gratuito e potrete richiederlo tramite pannello di controllo. Se avete dubbi contattate l’assistenza che vi guiderà passo passo alla richiesta del certificato.
Se adesso potrete visualizzare il sito con https:// vi servirà il re-indirizzamento di ogni vostro link, quindi ogni vostra pagina, verso il sito sicuro. Esistono metodi più esperti per fare ciò, ad esempio tramite il Redirect 301, molto conosciuto e ben gestito da Google.
Ma in questo articolo vi presenterò un plugin semplice e veloce che vi aiuterà in questa fase. Si chiama WP Force SSL, ed è gratuito, disponibile tra i Plugin offerti da WordPress.
Installatelo e avviatelo. Non appena sarà in funzione potrete subito notare che il vostro sito è interamente coperto dal certificato SSL.

![[Aliexpress] Mi sono arrivati oggetti che ho ordinato 3 MESI FA](https://rpcreative.net/wp-content/uploads/2016/11/aliexpress-guide-e-consigli-260x124.png)




![[Mi Band 2] Valutiamo le App MiFit e di Terze Parti, Qual’è la migliore?](https://rpcreative.net/wp-content/uploads/2017/01/xiaomi-mi-band-2-review-156x146.jpg)





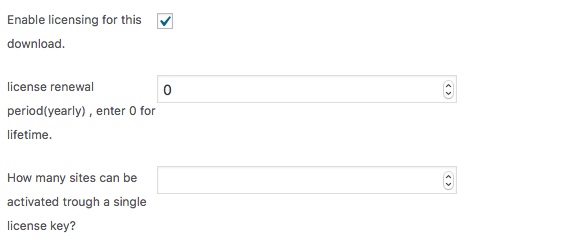
![[WooCommerce] Impostare Codice di Licenza per ogni Ordine effettuato](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-codice-licenza-260x83.jpg)