Se utilizzate Woocommerce, sicuramente avrete notato che nativamente ci sono poche funzionalità che possono essere praticabili per la modifica di gruppo di tanti prodotti o per avere una intera panoramica su di essi. Esistono vari plugin in grado di darvi una panoramica, ma fra questi ve ne consigliamo uno che è nato da poco ma promette molto bene, in quanto è molto semplice all’uso e vi garantisce delle potenzialità non indifferenti per un plugin come Woocommerce che ad oggi rappresenta la scelta più importante per siti creati con WordPress di tipo e-commerce.
Il plugin si chiama Atum ed è gratuito, ma sono disponibili delle estensioni a pagamento che trovate nel tab estensioni. Alcuni di essi potrebbero fare al caso vostro quindi valutateli bene. L’obiettivo principale di questo plugin è quello di potervi dare una panoramica sugli oggetti che vendete sul vostro sito, potete cambiare velocemente prezzo e le altre proprietà dei vostri prodotti, avrete anche un componente della dashboard che vi notificherà quali prodotti sono in stock o stanno per terminare.
In più potrete gestire anche i vostri clienti e avere quindi delle statistiche per le vostre vendite. Sicuramente un ottimo plugin da provare come soluzioni a molte cose che Woocommerce non ha ancora implementato.



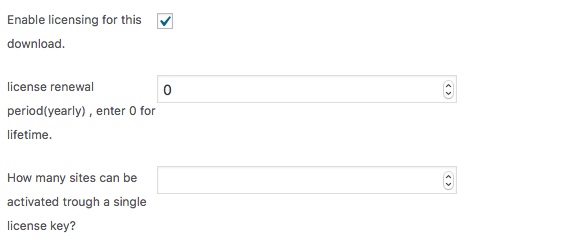
![[WooCommerce] Impostare Codice di Licenza per ogni Ordine effettuato](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-codice-licenza-260x83.jpg)

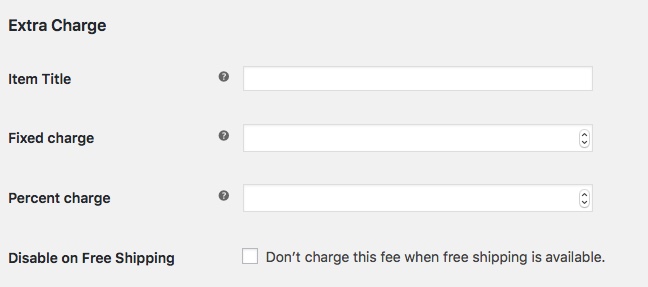
![[WooCommerce] Aggiungere una Tassa extra sull’Ordine sopra una certa Soglia](https://rpcreative.net/wp-content/uploads/2017/01/tassa-extra-ordine-sopra-soglia-260x83.jpg)

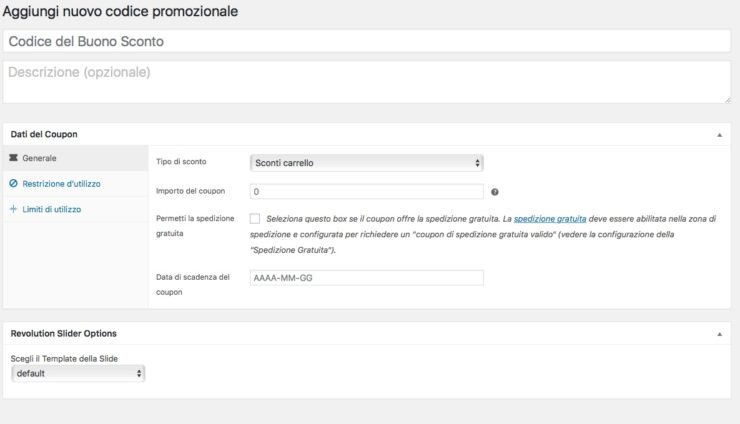
![[WooCommerce] Creare codici Coupon e Promozionali Personalizzati](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-coupon-260x83.png)

![[WooCommerce] Personalizzare le Email inviate agli Utenti/Customers](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-personalizzare-email-260x83.png)
![[WooCommerce] Aggiungere una Tassa ad un Metodo di Pagamento Scelto](https://rpcreative.net/wp-content/uploads/2017/01/woocommerce-tassa-modo-pagamento-260x83.jpg)