Quando acquistiamo su Aliexpress, ci rendiamo conto che ogni venditore ha la possibilità di scegliere molteplici tipi di spedizioni, dalle più economiche a quelle più care, in correlazione al tempo di consegna del prodotto. Viene quindi scomodo dover cercare ogni volta, per ogni pacchetto, il sito dove scrivere il tracciamento per sapere dove si trovano gli oggetti appena acquistati. Ma non temete, esistono siti web che ci vengono in aiuto inglobando molteplici tipi di spedizioni in un unico tool.
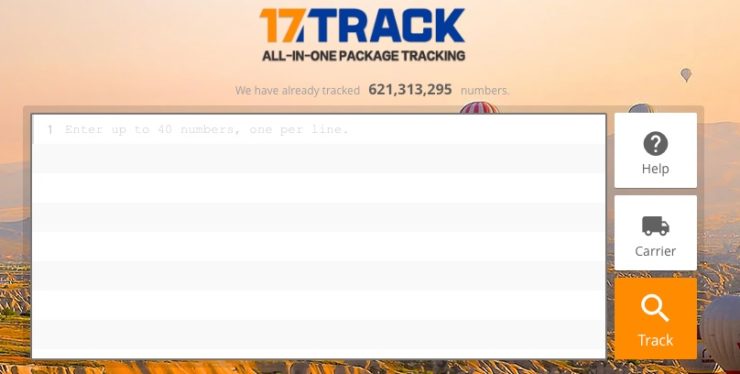
 In questo caso parliamo di 17track, un sito web facile come utilizzo e con la possibilità di inserire molteplici tracking code in un colpo solo. L’interfaccia è molto semplice e soprattutto intuitiva. Dopo aver aperto il sito inserite i codici da monitorare e avviate la ricerca.
In questo caso parliamo di 17track, un sito web facile come utilizzo e con la possibilità di inserire molteplici tracking code in un colpo solo. L’interfaccia è molto semplice e soprattutto intuitiva. Dopo aver aperto il sito inserite i codici da monitorare e avviate la ricerca.
Ma questo sito fa molto di più, vi da la possibilità di poter avere informazioni sul corriere ed avere una stima su quando arriverà il vostro oggetto. Potrete condividere i risultati o salvarli utilizzando l’applicazione degli stessi creatori del sito. Un tool fondamentale per chi ama acquistare online su siti come Aliexpress.






 Come è illustrato nella seguente immagine, ogni tot punteggio l’alberello cresce fino ad arrivare a 1000 punti, quando potrete piantarne uno nuovo vicino. Man mano che raggiungerete le tappe avrete in regalo alcune monete o coupon da spendere per i vostri acquisti.
Come è illustrato nella seguente immagine, ogni tot punteggio l’alberello cresce fino ad arrivare a 1000 punti, quando potrete piantarne uno nuovo vicino. Man mano che raggiungerete le tappe avrete in regalo alcune monete o coupon da spendere per i vostri acquisti.